I'm attempting to replace the stock logo that came with a template with the logo of my client's company. The issue is that the stock logo is short and wide and my client's logo is nearly square.
Shrinking the logo enough to fit into the allotted space provided by the template makes the logo too small and hard to read.
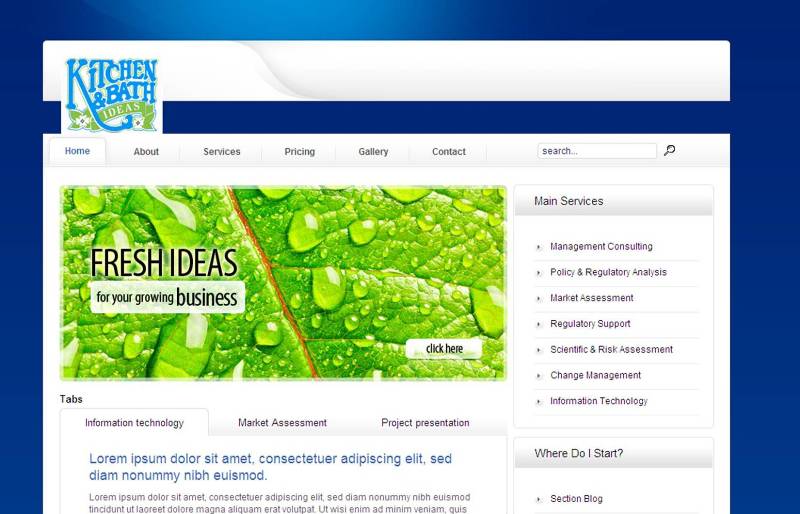
I've adjusted the client's logo to be about 100 px tall compared to the template's 35 px tall logo resulting in the big gap shown below.
[attachment=0:65z7sfkm]<!-- ia0 -->kitchen.jpg<!-- ia0 -->[/attachment:65z7sfkm]
What do you recommend? Adjust the position of the logo? Change the background of the big blue bar across to white? Combo of both? And how do I do either?
Here is the HTML for the template. Look for logo.gif.
<?php
/**
* @copyright Copyright (C) 2005 - 2008 Open Source Matters. All rights reserved.
* @license GNU/GPL, see LICENSE.php
* Joomla! is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
* See COPYRIGHT.php for copyright notices and details.
*/
defined('_JEXEC') or die('Restricted access');
$url = clone(JURI::getInstance());
$path = $this->baseurl.'/templates/'.$this->template;
$showRightColumn = ($this->countModules('right'));?>
<?php echo '<?xml version="1.0" encoding="utf-8"?'.'>'; ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" >
<head>
<jdoc:include type="head" />
<?php $isIE6 = strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 6');
/* --- This removes any default Scripts from the Header Buffer --- */
$header = $this->getHeadData(); // Get the current HEAD buffer
$header['scripts'] = array(); // Clear all current 'scripts' entries
$this->setHeadData($header); // Update the HEAD buffer
/* --- We add the MooTools Framework manually, see below --- */ ?>
<script type="text/javascript" src="<?php echo $path ?>/scripts/mootools-1.2.1.js"></script>
<script type="text/javascript" src="<?php echo $path ?>/scripts/interface.js"></script>
<script type="text/javascript" src="<?php echo $this->baseurl."/media/system/js/caption.js"?>"></script>
<link rel="stylesheet" href="<?php echo $path ?>/css/template.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $path ?>/css/menu.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $path ?>/css/constant.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $path ?>/css/tabs.css" type="text/css" />
<!--[if IE 6]>
<script type="text/javascript" src="<?php echo $path ?>/scripts/ie_png.js"></script>
<script type="text/javascript">
ie_png.fix('.png');
</script>
<style type="text/css">
.TabItemsGroup li.Tab span{display:inline-block;}
#topmenu .menu-nav li .ulwrapper {filter:alpha(opacity=80);}
#topmenu .menu-nav li .ulwrapper {behavior: url(<?php echo $path ?>/scripts/iepngfix.htc);}
</style>
<![endif]-->
<?php if($isIE6): ?>
<link rel="stylesheet" href="<?php echo $path ?>/css/menu-ie6.php?path=<?php echo $path ?>" type="text/css">
<?php endif; ?>
<script type="text/javascript">
new TmDropDown('#topmenu', {durationUp:380, durationDown:480, transitionDown:Fx.Transitions.Pow.easeOut});
</script>
</head>
<body id="body" class="body">
<div id="color1">
<div id="top-gradient"></div>
<div class="main">
<div id="top">
<div id="top-left">
<div id="top-right">
<div id="logo" title="Kitchen and Bath Ideas of Little Rock">
<div class="space">
?>]<img src="<?php echo $path ?>/images/logo.gif" alt="Kitchen and Bath Ideas of Little Rock" />
</div>
</div>
<div class="h-cont">
<div id="func">
<jdoc:include type="modules" name="func" style="xhtml" />
</div>
</div>
</div>
</div>
</div>
<div id="shadow-left">
<div id="shadow-right">
<div class="width bg">
<div id="mid">
<div id="search">
<jdoc:include type="modules" name="user4" style="search" />
</div>
<div id="topmenu">
<jdoc:include type="modules" name="user3" style="topmenu" />
</div>
<div class="clr"></div>
</div>
<div id="content">
<div class="width">
<?php if ($showRightColumn) : ?>
<div id="right">
<jdoc:include type="modules" name="right" style="user" />
</div>
<?php endif;?>
<div id="container">
<div class="width">
<jdoc:include type="modules" name="user5" style="xhtml" />
<jdoc:include type="modules" name="user2" style="xhtml" />
<jdoc:include type="modules" name="user7" style="user2" />
<div class="width ind">
<?php if ($this->getBuffer('message')) : ?>
<div class="error err-space">
<h2><?php echo JText::_('Message'); ?></h2>
<jdoc:include type="message" />
</div>
<?php endif; ?>
<jdoc:include type="component" />
</div>
</div>
</div>
<div class="clr"></div>
</div>
</div>
</div>
</div>
</div>
<div id="footer" class="png">
<div class="footer-right png">
<div class="footer-bg png">
<div class="space">
<span>© 2009 Kitchen & Bath Ideas. All rights reserved. Privacy policy.
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
if ($('TabbedPanel1') != null ) {
new PrepareTabs($('TabbedPanel1'), $$('#TabbedPanel1 .TabContent'), $$('#TabbedPanel1 .TabContent h3'), {
blockWidth: 589,
onDone: function(){
new Tabs($$('#TabbedPanel1 .TabContent'), $$('.TabItemsGroup li'), {blockWidth: 591});
}
});
}
var scheme = Cookie.read('color_scheme');
setColor(scheme);
</script>
</body>
</html>
Thanks for the help!